Kleine Helferlein
Bei der täglichen Arbeit kommt man immer wieder an den Punkt, wo man zur Suchmaschine seines Vertrauens greift und im WWW oder direkt in den einschlägigen Foren nach der Lösung irgend eines Problems sucht. Und wenn man nicht fündig wird, schreibt man sich halt selber eine. Wir tragen hier in loser Reihenfolge all das ein, was uns bei der täglichen Arbeit hilft.
Skalierender Hintergrund
Sie sind in aktuell immer öfter zu sehen, Hintergrundbilder, die sich automatisch an die Fenstergröße anpassen (ja, bei uns auch...). Von jQuery gibt es hier einige PlugIns, mit denen das ganz einfach zu bewerkstelligen ist. Noch eleganter geht es aber ganz ohne Javascript nur per CSS.
Wenn wir eine Lösung für alle Browser (auch die älteren IE's) suchen, müssen wir allerdings auf die CSS3 Eigenschaft background-size verzichten, diese Lösung funktioniert nur mit den aktuellen Browser Versionen:
Ausserdem haben wir mit dieser Lösung den Source der Grafik in die CSS-Datei ausgelagert. Wenn wir die Bilddatei über eine eigenes Hintergrund-DIV direkt in auf HTML-Seite legen, können wir mit klassischen CSS2-Anweisungen arbeiten, was den Vorteil hat, dass auch ältere Internet Explorer mitspielen.
Zunächst einmal der Aufbau in der HTML-Seite:
Dieses DIV können Sie an den Anfang oder ans Ende Ihrer Seite packen, über die Style-Anweisungen wird es wie folgt definiert:
Das funktioniert wuderbar mit Firefox, Safari, Chrome und IE9. Für Opera 11 und die älteren Internet Explorer benötigen wir etwas andere Anweisungen:
Hier müssen Sie zusätzlich auch die Abmessungen der verwendeten Grafik berücksichtigen, in unserem Beispiel ist das Hintergrundbild 1200px breit, dieser Wert wird als min-width eingetragen.
Wie die Styleanweisungen für IE und Opera eingebunden werden finden Sie hier und hier.
IE-8 Kompatibilitätsmodus ohne IE-9
Mit dem IE-9 hat Microsoft tatsächlich (zum ersten Mal) einen Browser auf den Markt gebracht, für den man (bislang, fast, so gut wie, ...) keine Workarounds basteln muss. Was er nicht kann, stellt er nicht da, alles andere sieht genau so aus wie in Firefox oder Safari/Chrome (bislang, fast, so gut wie, ...).
Allerdings darf man ihn dann nicht im Kompatibilitätsmodus laufen lassen (sonst verhält er sich wie seine Vorgänger, wer braucht das schon...). Netterweise hat Microsoft das mit einer modifizierten X-UA-Compatible Anweisung berücksichtigt, die Sie einfach in den Kopf Ihrer Seite setzen:
Am besten direkt nach dem Title-Tag, damit sie als erste ausgeführt wird. Der Menüpunkt Kompatibilitätsansicht ist dann übrigens deaktiviert.
IOS Buttons
Um einer WebApp den klassischen IOS-Look zu verpassen, dürfen natürlich die passenden Buttons nicht fehlen. Um sie zu erzeugen, bietet CSS3 2 Möglichkeiten.
Grafischer Button via border-image
Diese Alternative bietet die größtmögliche Flexibilität, setzt aber eine gewisse Vorarbeit mit einem Grafikprogramm voraus. Zunächst müssen wir eine Button-Grafik erzeugen, in unserem Beispiel ein schwarzer Button

Dieser Button hat bereits die nötige Höhe, die Breite wird später automatisch an den Inhalt angepasst. Nun definieren wir im Stylesheet eine Klasse, die wir .button nennen:
So wird jedes Block-Element mit der Klasse entsprechenden Klasse zu einem Button mit abgerundeten Ecken und weisser Schrift, beispielsweise so (nur mit aktuellen Versionen von Firefox, Safari, Opera oder Chrome):
Diese Vorgehensweise bietet sicherlich die größtmögliche Flexibilität, im Falle der IOS-Buttons gibt es aber noch eine zweite Möglichkeit, die mit der CSS-Eigenschaft gradient arbeitet:
Vor Ergebnis praktisch identisch, kommen wir hier ganz ohne Hintergrundgrafik aus (wiederum nur in aktuellen Browsern richtig dargestellt):
Natürlich können wir so sehr einfach auch einen hellen Button erstellen, beim Bestimmen der Verlaufsfarben ist der Ultimate CSS Gradient Generator eine große Hilfe. Und wer mehr über CSS-verläufe erfahren will, findet hier noch ein wenig Futter.
Kleine Anmerkung am Rande: Wenn bei Ihnen lediglich der obere, kleine Button richtig (mit abgerundeten Ecken und spiegelndem Verlauf) angezeigt wird, denken Sie mal über einen vernümftigen, aktuellen Browser nach ;-)
Webapps Teil 2
Teil 1: Browserweiche und Hoch/Querformat Umschaltung
Was unterscheidet eine Web-Applikation für das iPad/iPhone eigentlich von einer normalen Webseite? Zu allererst einmal sieht man in einer Applikation die klassischen Browser-Bedienelemente (die URL-Bar mit den dort befindlichen Buttons und dem Google-Suchfeld, beim iPhone zusätzlich die Button-Bar) nicht. Um diesen Zustand zu erreichen, müssen wir zweierlei tun: Zuerst muss im Kopf der Seite der folgende META-Eintrag stehen
Dann müssen wir die Seite im Browser aufrufen und dort ein Bookmark "Zum Home Bildschirm" hinzufügen. Dann wird ein Icon angelegt, dem wir noch einen sinnvoillen Namen geben können und dann wie ein IOS Programm behandeln können (also auch in Unterordner verschieben oder irgendwann wieder löschen können).
Wenn wir nun die Seite über das neue Icon aufrufen, wird sie zwar immer noch in Mobile-Safari geladen, aussehen tut sie aber wie eine echte Applikation. Vom Browser ist nichts mehr zu sehen. Das Icon, das angelegt wird, rendert Mobile-Safari übrigens aus der Webseite, die sie Abspeichern. Wenn Ihnen das nicht aussagekräftig genug erscheint, können Sie auch selber ein Icon gestalten. Es sollte 114 x 114 Pixel groß sein. Um es zu laden, geben Sie folgenden META-Tag in den Header der Seite ein:
Die abgerundeten Ecken und der Glanz-Effekt werden automatisch hinzu gefügt. Wollen Sie das Icon komplett selber gestalten, vergeben Sie statt dessen folgenden Dateinamen:
Jetzt gibt es nur noch ein paar Dinge, die unsere klassische Webseite von einer nativen Applikation unterscheiden. Da ist zunächst einmal die an sich sehr nützliche Funktion des Zoomens. In Bildbetrachtungsprogrammen ist sie selbstverständlich, in anderen eher weniger. Wenn Sie das Zoomen unterbinden wollen, müssen Sie einen weiteren META-Tag bemühen:
Das letzte was jetzt noch eventuell stören kann, ist das elastische Scrollen. Besonders, wenn Sie später einige der netten Swipe-Actions einbauen wollen, sollten Sie das vertkale Schwingen der Seite unterbinden. Hier hilft allerdings kein META-Tag sondern Javascript. In unserer externen Javascript Datei schreiben wir ganz an den Anfang:
Den BODY-Tag ergänzen wir dann noch um folgenden kleinen Zusatz:
Jetzt sollte die Web-Applikation fest zemeniert sein. Im nächsten Teil können wir mit der Gestaltung unserer WebApp beginnen.
Hintergrundverläufe
Noch ein schöner Effekt, den man direkt via Stylesheet erreichen kann.
Die aktuellen Versionen von Firefox, Safari und Chrome interpretieren zwar bislang nur ihre eigenen Definitionen, damit lassen sich aber sehr einfach lineare und radiale Verläufe als Hintergründe von Blockelementen definieren. Der Internet Explorer kann über seine Filter-Definitionen immerhin einen einfachen Farbverlauf darstellen:
Was wir hier sehen ist ein einfacher Farbverlauf von oben nach unten, Anfangsfarbe Hellgrau (#ddd), Endfarbe weiss (#fff) der über 50% der Höhe des Blockelementes geht, #fff wird also bei 50% Höhe erreicht. Zur Zeit muss für Webkit Browser (Chrome, Safari) die "alte" Definition herhalten, die aktuellen Nightly Builds beherschen aber bereits die einfachere Mozilla Syntax, die dann wohl auch in die kommende CSS3 Spezifikation Einzug halten wird.
Die Spezialdefinitionen für den Internet Explorer gehen über die gesamte Höhe des DIV, Stop-Punkte kennt die Filter-Funktion leider nicht.
Der radiale Verlauf.
Leider gibt es hier keinen Workaround für den IE, für den Rest gilt dasselbe, wie weiter oben dargestellt. Wer sich tiefer in die Technik einarbeiten möchte (mehrfarbige Verläufe, wiederholende Verläufe, etc.) sollte sich die folgenden Seiten genauer ansehen:
Surfin' Safari - CSS3 Gradients
Ultimate CSS Gradient Generator
CSS: Radial gradients syntax
CSS 3.0 Series: The linear-gradient Object
Webapps für mobile Endgeräte
Mit dem iPad hat das iPhone sozusagen einen großen Bruder bekommen, auf dem das Betrachten von Webseiten noch mehr Spaß macht. Und mit Android und WebOS (Palm bzw. HP) ist die Auswahl an mobilen Betriebssystemen bald größer als die der stationären. Für alle diese neuen Geräte gilt, was wir schon für das iPhone festgestellt haben: Sie stellen Webseiten schon sehr sauber dar, es macht aber trotzdem Sinn, den Webauftritt in einzelnen Details an dieses Ausgabemedium anzupassen.
Allerdings sollte dieser Anpassung inzwischen ein wenig mehr Beachtung geschenkt werden. Einerseits hat mit dem iPhone 4 und diversen Android Handys eine Auflösung deutlich über den 480 Pixeln Einzug gehalten (vom iPad ganz zu schweigen), andererseits kann es ja durchaus Sinn machen, zwischen den Handhelds und dem iPad zu unterscheiden. Besonders interessant wird dieser Aspekt, wenn wir uns an die Entwicklung einer Webapplikation speziell für das iPhone, das Android Mobile, den Palm oder das iPad machen. Denn zum Einen kann man eine solche WebApp tatsächlich oftmals mit nur einer einzigen HTML-Seite realisieren, darüber hinaus bietet speziell ein Tablet-Computer wie das iPad genügend Bildschirmfläche, um sehr viel ausgefeiltere Layouts als für die kleineren Handhelds zu realisieren. Hier bietet sich eine Browserweiche mittels Javascript an:
Dieses Javascript wird im Kopf der Startseite platziert, hier bekommen also die Handhelds (iPhone, Android basierte und WebOS Geräte) eine eigene Webseite, ebenso das iPad. Alle anderen Geräte ignorieren das Script und lesen die "normale" Startseite. Während also die Desktop Rechner einen klassischen Webauftritt zu sehen bekommen, können wir dem iPad nun eine Spezialversion stricken, die die Möglichkeiten der Fingerbedienung und des drehbaren Bildschirms stärker ausschöpft. So bietet es sich beispielsweise an, dem Benutzer im Querformat eine zweispaltige Ansicht mit horizontal nebeneinander liegenden Funktionsbereichen, im Hochformat dagegen mit untereinander liegenden Funktionsbereichen zur Verfügung zu stellen.
Float oder nicht Float, das ist hier die Frage und natürlich kann man die unterschiedlichen Ausrichtungen des iPad über ein Stylesheet ansprechen. Dafür müssen wir lediglich nach den allgemeinen Definitionen noch die speziellen Definitionen für Quer- und Hochformat als @media Blöcke einfügen:
Demnächst folgen ein paar Tipps, wie Sie das Verhalten Ihrer Webapplikation noch stärker an die Eigenschaften des iPad anpassen können.
@font-face
Noch so ein Tag, den es schon eine ganze Weile gibt, der aber bislang eher ein Schattendasein geführt hat. Mag wohl daran liegen, dass ausser dem Internet Explorer kein Browser diesen Tag unterstützt hat (!). Verkehrte Welt, sozusagen. Mit Firefox 3.5 und Safari 3 unterstützen jetzt aber über 90% der Browser dieses Feature, Opera soll mit der 10er Version ebenfalls nachziehen.
Und was bedeutet das für den geneigten Webentwickler? Er ist nicht mehr auf die Standardschriften, die den Betriebssystemen mit auf den Weg gegeben werden (Arial, Helvetica, Verdana, Times, ...) angewiesen, sondern kann jede beliebige Schrift in den Webauftritt einbinden. Er muss sie nur im Truetype, Opentype, WOFF oder EOT Format auf dem Webserver ablegen und über @font-face in die HTML-Seite einbinden
Natürlich muss sicher gestellt sein, dass für die Veröffentlichung im WWW auch eine passende Lizenz für die Schrift vorliegt.
Bei den wenigsten kommerziellen Schriften dürfte das der Fall sein, Linotype hat imerhin eine spezielle EULA aufgelegt, die es gestattet, Schriften im EOT-Format (also für den Internet Explorer) im Web zu veröffentlichen. Möglicherweise gibt es hier in nächster Zeit eine Erweiterung auf das WOFF-Format. Beide bieten nämlich die Möglichkeit, DRM-Schutzmechanismen zu integrieren, wobei das WOFF-Format ein zukünftiger Standard für Schriften im Web sein soll (aber zur Zeit nur von Firefox 3.6 unterstützt wird).
Also doch wieder nix? Um die firmeneigene, für teures Geld lizensierte Hausschrift in den Webauftritt zu integrieren, müssen wir wohl noch ein wenig warten. Um einen Webauftritt durch eine aussergewöhnliche Schrift ein wenig aufzupeppen, stehen jedoch inzwischen eine ganze Menge Möglichkeiten offen. Hier lohnt beispielsweise ein Blick auf die Seite fontsquirrel.com. Dort findet man nicht nur hunderte von Schriften, die sogar für die kommerzielle Nutzung frei gegeben sind (sagt zumindest Font Squirrel, die gültige Lizenz kann man aber für jede Schrift einsehen), man kann dort auch ganze Kits herunter laden, die jeweils die Schrift im EOT-Format für den Internet Explorer, im TTF oder OTF Format für Firefox und Safari beinhalten und gleich noch den passenden Code-Schnipsel, um die Schrift in die Webseite einzubauen.
Und wenn Sie bei Font Squirrel nicht fündig werden, probieren Sie einfach kernset.com aus oder googeln Sie ein wenig nach lizenzfreien Schriften. Sie werden überrascht sein, wie viele sehr schöne (und wie viele sehr schreckliche) Sie finden werden.
Am Beispiel der Vera, einer Sans-Serif von Bitstream sei das Einbauen in das Stylesheet kurz erläutert. Hier tragen Sie an erster Stelle folgenden Code ein, achten aber bitte darauf, dass die @font-face Definition nicht innerhalb einer anderen, beispielsweise @media screen Definition stehn darf, sondern davor:
Als URL müssen Sie natürlich den Pfad eintragen, unter dem Sie die beiden Dateien Vera.eot und Vera.ttf abgelegt haben. Danach können Sie die Schrift überall im Stylesheet unter font-family eintragen, beispielsweise im body-Tag:
Durch die Zusatzangaben Arial, Helvetica, sans-serif stellen Sie lediglich sicher, dass ältere Browser, die dieses Feature nicht unterstützen wenigstens eine halbwegs passende Schrift anzeigen.
Eine kleine Einschränkung gibt es leider noch, Firefox 3.5 kann die Schrift zwar auf dem Monitor anzeigen, ausdrucken funktioniert hier leider noch nicht (da wird dann halt auch die Erstzschrift genommen).
Font Squirrel
Arkandis Digital Foundry
Jan Gerner (yanone)
kernest.com
Transparenz (Aktualisiert für den Internet Explorer)
Echte Transparenz über PNG-Dateien auf die Webseite zu holen hatten wir ja schon.
Bei transparenten Flächen kann es sich aber auch anbieten, die Transparenz direkt über eine CSS-Definition zu integrieren. Die Eigenschaft 'opacity' ist vom W3C für CSS 3 vorgesehen, die aktuellen Verssionen von Firefox, Safari und Opera unterstützen sie bereits jetzt. Der Internet Explorer braucht mal wieder eine Extrawurst und für ältere Firefox Versionen können Sie sich mit dem '-moz-' Kürzel helfen.
Um einem DIV eine Sichtbarkeit von 75% zu geben (100% bedeutet also keinerlei Transparenz, 0% totale Unsichtbarkeit) müssen Sie folgendes in das Stylesheet schreiben:
Was immer jetzt in diesem DIV enthalten ist, wird mit einer Transparenz von 25%, also leicht durchsichtig dargestellt. Wenn Sie dem DIV also lediglich eine Hintergrundfarbe geben, wird der darunter liegende Bereich noch leicht sichtbar sein. Bedenken Sie aber, dass auch alle Kindelemente (Text, Bilder) dieses DIV's mit derselben Transparenz dargestellt werden. Wenn Sie nur einzelne Eigenschaften mit dedizierter Transparenz darstellen wollen, sollten Sie stattdessen das RGBa-Modell verwenden.
Vom Ergebnis her liefert der zweite Codeschnipsel exakt dasselbe wie der erste, nur dass hier nicht das komplette DIV sondern nur seine Eigenschaft 'background' definiert wird. Und damit sind dann auch die Kindelemente dieses DIV's nicht betroffen.
Leider ist die Browserunterstützung für diese EIgenschaft noch ein wenig dürftiger: Opera wird erst in der 10ten Generation RGBa unterstützen. Bis dahin können Sie stattdessen ein transparentes 32 Bit PNG als Hintergrundfarbe definieren und über ein spezielles Opera Stylesheet einbinden. Dasselbe gilt natürlich auch für den Internet Explorer.
Für den hat Eric Eggert allerdings gerade einen Hack beschrieben, der zwar etwas komplexer ist, aber auch dem IE die Darstellung halbtransparenter Elemente ermöglicht:
Zuerst wird für alle älteren Browser eine einfache Hintergrundfarbe definiert, danach wird sie für die neueren Browser mit dem rgba-Wepart überschrieben. In der dritten Zeile wird das wiederum für den IE8 überschrieben um dann in der 4. Zeile über die Filter-Regel für alle Internet-Browser-Versionen als halbtranparenter Verlauf ohne Farbwechsel definiert zu werden. Als letztes bekommt der IE6 noch eine klitzekleine Extrawurst geschmiert.
Wichtig ist bei dem Ganzen der Hexadezimalwert #BFFFFFFF: Er beinhaltet eigentlich zwei Werte, einmal die Transparenz 'BF' und anschliessend die Farbe 'FFFFFF', wobei als Transparenzwert in diesem Fall der Hexadezimalwert für 191 (75% von 255) eingetragen werden muss (#BF), Kommastellen können Sie nach gutdünken auf- oder abrunden.
Die wichtigsten Zwischenschritte für eine weiße Hintergrundfläche können Sie aus der folgenden Tabelle entnehmen:
Als weitere Hilfestellung bietet sich hier der Dezimal->Hexrechner von SELFHTML an. Dort kann man für jeden Dezimalwert den passenden Hex-Wert abfragen.
Und wie sieht es mit der Möglichkeit aus, RGBa nicht nur als Hintergrund sondern beispielseise als Rahmenfarbe zu definieren? Für Firefox und Safari (bzw. alle Webkit basierten Browser) in den aktuellen Versionen sehr gut, für Internet Explorer und Opera zur Zeit leider nach wie vor schlecht...
IE-8 Kompatibilitätsmodus
Als hätten sie es geahnt. Microsoft hat dem Internet Explorer einen sogenannten Kompatibilitätsmodus spendiert, damit Seiten, die speziell für dessen Vorgänger angepasst wurden, auch im neuen Browser noch sauber gerendert werden. Eingeschaltet wird der Modus über den Menüpunkt Seite -> Kompatibilitätsansicht.
In den letzten Wochen haben wir aber leider feststellen müssen, dass der IE-8 auch mit Seiten, die gar nicht speziell an den IE-7 angepasst wurden (und dort trotzdem prima funktionieren) seine Probleme hat. Abhilfe hat hier jedes Mal das Einschalten des Kompatibilitätsmodus gebracht. Da liegt es doch auf der Hand, dem Besucher der Seiten ein paar Mausklicks zu ersparen und diesen Modus beim Öffnen der Seite zu erzwingen. Zumal dieser Modus ansonsten keinerlei negative Auswirkungen zu haben scheint.
Dazu müssen Sie lediglich eine kurze META-Anweisung in den Kopf der Seite kopieren:
Aktualisierung für den IE-9
Mit dem IE-9 hat Microsoft tatsächlich (zum ersten Mal) einen Browser auf den Markt gebracht, für den man (bislang, fast, so gut wie, ...) keine Workarounds basteln muss. Was er nicht kann, stellt er nicht da, alles andere sieht genau so aus wie in Firefox oder Safari/Chrome.
Allerdings darf man ihn dann nicht im Kompatibilitätsmodus laufen lassen (sonst verhält er sich wie seine Vorgänger, wer braucht das schon...). Netterweise hat Microsoft das mit einer modifizierten X-UA-Compatible Anweisung berücksichtigt, die Sie bitte anstatt der obigen kopieren:
Am besten direkt nach dem Title-Tag, damit sie als erste ausgeführt wird. Der Menüpunkt Kompatibilitätsansicht ist dann übrigens deaktiviert.
Openstreetmap Karte als Anfahrtskizze
Openstreetmap hat sich inzwischen zu einer echten Alternative zu Google-Maps gemausert, in vielen Regionen sind die Kartendaten genauer und vollständiger als bei Google. Um einen Kartenausschnitt als Anfahrtskizze in die eigene Webseite einzubauen, bietet Openstreetmap einen ganz gravierenden Vorteil: Man muss die Webseite nicht vorab anmelden, die Daten von Openstreetmap unterliegen der Creative Commons Attribution-ShareAlike 2.0 Lizenz und Openstreetmap bietet ein eigenes Interface, um den nötigen Code zu generieren.
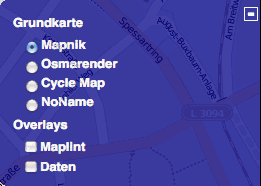
Als ersten Schritt wählen Sie den für Ihre Zwecke passenden Ausschnitt der Karte, dies ganz ähnlich wie bei Google mit der Maus durch verschieben und zoomen oder über die Suchfunktionunten in der linken Spalte. Sie haben dann noch die Möglichkeit, die Kartendarstellung auszuwählen, dazu klicken Sie mit der Maus rechts oben innerhalb des Kartenfensters auf das kleine blaue Plus-Zeichen. In dem Menü können Sie verschiedene Darstellungsarten auswählen, beispielsweise Mapnik oder Osmarender. Diese Darstellung wird dann auch später auf Ihrer Webseite erscheinen.

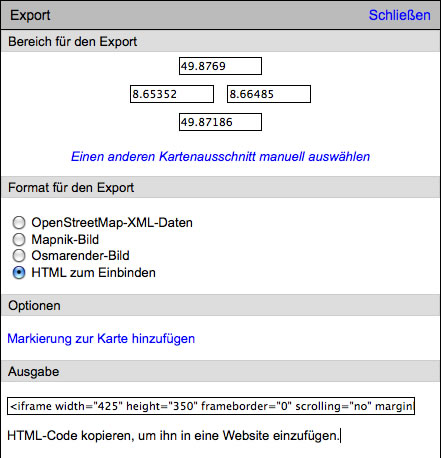
Wenn Sie den Auschnitt grob im Fenster eingestellt haben, können Sie zur Verfeinerung einen Bereich innerhalb des Fensters manuell auswählen. Klicken Sie dazu erst auf den blauen Textlink und dann ziehen Sie mit der Maus innerhalb der Karte ein Rechteck auf. Der zu exportierende Bereich wird orange hinterlegt. Wenn Sie noch einmal korrigieren wollen, wiederholen Sie die Prozedur beliebig oft. Sie können auch noch eine Markierung zur Karte hinzufügen, die Prozedur ist dieselbe wie beim Kartenausschnitt. Proboeren Sie einfach ein wenig herum.

Als Exportformat wählen Sie
HTML zum EInbinden, der benötigte Code wird dynamisch erzeugt. Sie können ihn einfach kopieren und in Ihre Webseite einsetzen. In dem Beispiel sieht der Code folgendermassen aus:
Was dann dieses Ergebnis liefert:
Hierbei fallen sofort ein paar Ungereimtheiten auf: Die Größe des iframe entspricht nicht dem Ausschnitt, der manuell gewählt wurde. Ausserdem ist die Formatierung mit dem schwarzen Rand vielleicht nicht das richtige für Ihre Webseite. Aber das können Sie nachträglich alles noch ändern. Beispielsweise so:
Wenn Sie mehr über Openstreetmap erfahren, vielleicht sogar an der Erstellung der Karten mitwirken wollen, schauen Sie doch mal im Openstreetmap Wiki vorbei:
Abgerundete Bilder
Die CSS-Eigenschaft border-radius lässt sich ja heute schon recht problemlos mit den meisten Browsern nutzen. Kleine Einschränkungen gibt es wie meistens beim Internet Explorer und bei Opera, Safari und Firefox waren bislang aber immer auf der sicheren Seite. Wenn man seine Bildergalerie aber mit abgerundeten Ecken präsentieren will, kommt das Störfeuer aus einer gänzlich ungewohnten Ecke: Firefox, auch in der neuesten Version 3.5 ignoriert hartnäckig des Gestalters Wunsch nach Rundung, trotz Verwendung der proprietären CSS-Eigenschaft "-moz-border-radius". Safari zeigt sich hier toleranter, er rundet auch das Inline-Element. Ganz anders, wenn das Bild eine Hintergrundgrafik eines Blockelements darstellt. Hier runden alle Browser brav die Ecken wie gewünscht.
Also alle Bilder nur als Hintergrundgrafiken laden? Sehr umständlich, wenn 2 Dateien parallel bearbeitet werden müssen und auch nicht gerade barrierearm. Die Lösung hierfür liefert Javascript, in unserem Fall natürlich jQuery. Wir umfassen das Bild mit einem DIV-Element, das wir per Stylesheet Definition abrunden, beispielsweise:
Im Stylesheet runden wir dann wie gehabt die Ecken des DIV's:
In diesem Fall haben wir gleich 2 Alternativen festgelegt, einmal mit 5px und einmal mit 8px Eckenradius. Im Kopf der Seite binden wir dann jQuery ein und eine interne Javascript-Datei:
In dieser Javascript Datei definieren wir dann die Elemente, die das enthaltene Bild als background-image laden sollen ( 'div.round5, div.round8' ). Gleichzeitig setzen wir das Bild auf visibility: hidden, damit es nicht die abgerundeten Ecken des DIV's wieder verdeckt. Visibility: hidden deshalb, damit es weiterhin die Größe des DIV-Elementes bestimmt, würden wir display: none verwenden, würde das DIV-Konstrukt in sich zusammen fallen, es sei denn, wir geben dem DIV eine fixe Größe. So bestimmt das Bild die Größe, d.h. wir können beliebig große Bilder verwenden:
Was fehlt noch? Die Lösung für die Browser, die die CSS-Eigenschaft border-radius noch nicht umsetzen. Zusätzlich zu denen, die wir bereits gefunden haben, bietet sich hier als ebenfalls sehr elegante Lösung Curvy Corners von Cameron Cooke. Ebenfalls auf jQuery aufbauend, braucht man nichts weiter, als die JS-Datei in den Kopf der Seite einzubinden. Das Script durchsucht dann automatisch alle Stylesheet-Dateien nach dem String -webkit-border-radius und rundet in allen Internet Explorer Versionen automatisch die Ecken der definierten DIV's.
Auch für Opera gibt es einen Workaround, die Style-Definition sollte hier direkt in der Seite stehen, genaueres erfahren Sie in den Instructions.
Den Source gibt’s hier:
jQuery einbinden
Okay, das ist ja nun wirklich trivial und jQuery kennt doch inzwischen fast jeder, der sich mit Javascript und HTML beschäftigt. Aber gerade weil jQuery inzwischen die am schnellsten wachsende Javascript Erweiterung ist, kann man schnell die Übersicht verlieren, welche Version gerade aktuell ist. Und wenn man als Webentwickler jQuery auf diversen Webseiten einsetzt erst recht nicht.
Da kommt ein Service, den Google bietet sehr recht: Sie bieten eine zentrale Anlaufstelle, die alle wichtigen Versionen auflistet und auch zum Download anbietet. Der Download von den Google-Servern hat 3 Vorteile: Erstens kann der Browser das Script beim Besuch einer zweiten Seite, die ebenfalls über Google gefüttert wird, direkt aus seinem cache bedienen. Zweitens wird der eigene Server entlastet und drittens ist die Anbindung an die Google-Server sehr schnell.
Netterweise bietet Google auch die Möglichkeit, ohne Beantragung eines Google-Keys, direkt auf die jeweiligen Libraries zuzugreifen. Um die komprimierte Version 1.3.2 herunterzuladen, sollte folgender Code im Kopf Ihrer Seite stehen:
iPhone Optimierung
Das iPhone kann Webseiten sehr gut darstellen. Trotzdem sollte man noch ein wenig Feintuning vornehmen, um auf dem kleinen iPhone Bildschirm ein Optimum an Darstellungsqualität zu ermöglichen. Dazu ist es wichtig zu wissen, wie das iPhone eine Webseite betrachtet.
Zunächst einmal verkleinert das iPhone die Seite auf die Breite des Bildschirms. Hierzu geht es von einer Seitenbreite von 980 Pixel aus. Wenn Ihre Seite schmaler als 980 Pixel sein sollte, werden auf dem iPhone Bildschirm ungenutzte Ränder links und rechts zu sehen sein. Hier greift der sogenante 'viewport meta tag', über den Sie dem iPhone mitteilen können, welche Seitenbreite es bei der Verkleinerung ansetzen soll.
In diesem Fall wäre die Webseite also auf eine fixe Breite von 800 Pixel angelegt und soll links und rechts noch einen Rand von 10 Pixel zum Display aufweisen, der viewport wird also auf eine Gesamtbreite von 820 Pixel ausgelegt.
Der nächste zu berücksichtigende Aspekt sind die eben erwähnten Ränder, die Sie möglicherweise bewusst eingesetzt haben, um die Seite im Browserfenser optimal lesbar zu platzieren. Hier gilt es zu überlegen, ob diese Ränder beim doch relativ kleinen Bildschirm des iPhone noch Sinn machen bzw. wie breit sie sinnvollerweise sein sollten. Gegebenenfalls müssen Sie über ein spezielles Stylesheet für das iPhone hier noch einmal korrigierend eingreifen. Dieses Stylesheet speziell für das iPhone binden Sie über folgenden Code im Kopf der Seite ein:
Sie sollten es nach den Standardstylesheets laden (nicht vergessen den Pfad an Ihre Gegebenheiten anzupassen). Wenn Sie in diesem Stylesheet eventuell auch gleich die Schriftgröße minimal erhöhen, werden Ihnen die älteren iPhone User sicher dankbar sein.
Detailliertere Informationen zu den Möglichkeiten mittels viewport Ihre Seiten für das iPhone zu optimieren finden Sie u.a. auf den folgenden Seiten:
Safari Web Content Guide for iPhone OS
6 Tips to Optimize Your Website for iPhone
Using Media Query to Declare CSS for iPhone
Using the Viewport Meta Tag
FAQ: Websites für das iPhone gestalten
Transparenz
Echte Transparenz über PNG-Dateien auf die Webseite zu holen hatten wir ja schon.
Bei transparenten Flächen kann es sich aber auch anbieten, die Transparenz direkt über eine CSS-Definition zu integrieren. Die Eigenschaft 'opacity' ist vom W3C für CSS 3 vorgesehen, die aktuellen Verssionen von Firefox, Safari und Opera unterstützen sie bereits jetzt. Der Internet Explorer braucht mal wieder eine Extrawurst und für ältere Firefox Versionen können Sie sich mit dem '-moz-' Kürzel helfen.
Um einem DIV eine Sichtbarkeit von 75% zu geben (100% bedeutet also keinerlei Transparenz, 0% totale Unsichtbarkeit) müssen Sie folgendes in das Stylesheet schreiben:
Was immer jetzt in diesem DIV enthalten ist, wird mit einer Transparenz von 25%, also leicht durchsichtig dargestellt. Wenn Sie dem DIV also lediglich eine Hintergrundfarbe geben, wird der darunter liegende Bereich noch leicht sichtbar sein. Bedenken Sie aber, dass auch alle Kindelemente (Text, Bilder) dieses DIV's mit derselben Transparenz dargestellt werden. Wenn Sie nur einzelne Eigenschaften mit dedizierter Transparenz darstellen wollen, sollten Sie stattdessen das RGBa-Modell verwenden.
Vom Ergebnis her liefert der zweite Codeschnipsel exakt dasselbe wie der erste, nur dass hier nicht das komplette DIV sondern nur seine Eigenschaft 'background' definiert wird. Und damit sind dann auch die Kindelemente dieses DIV's nicht betroffen.
Leider ist die Browserunterstützung für diese EIgenschaft noch ein wenig dürftiger: Opera wird erst in der 10ten Generation RGBa unterstützen. Bis dahin können Sie stattdessen ein transparentes 32 Bit PNG als Hintergrundfarbe definieren und über ein spezielles Opera Stylesheet einbinden. Dasselbe gilt natürlich auch für den Internet Explorer.
Für den hat Eric Eggert allerdings gerade einen Hack beschrieben, der zwar etwas komplexer ist, aber auch dem IE die Darstellung halbtransparenter Elemente ermöglicht:
Zuerst wird für alle älteren Browser eine einfache Hintergrundfarbe definiert, danach wird sie für die neueren Browser mit dem rgba-Werrt überschrieben. In der dritten Zeile wird das wiederum für den IE8 überschrieben um dann in der 4. Zeile über die Filter-Regel für alle Internet-Browser-Versionen als halbtranparenter Verlauf ohne Farbwechsel definiert zu werden.
Wichtig ist hierbei der Hexadezimalwert #19FFFFFF: Er beinhaltet eigentlich zwei Werte, einmal die Transparenz '19' und anschliessend die Farbe 'FFFFFF', wobei als Transparenzwert in diesem Fall tatsächlich 25% (ohne das Prozentzeichen) eingetragen werden muss. Als Hilfestellung bietet sich hier der Dezimal->Hexrechner von SELFHTML an.
Und wie sieht es mit der Möglichkeit aus, RGBa nicht nur als Hintergrund sondern beispielseise als Rahmenfarbe zu definieren? Für Firefox und Safari (bzw. alle Webkit basierten Browser) in den aktuellen Versionen sehr gut, für Internet Explorer und Opera zur Zeit leider eher schlecht...
min- und max-width für IE
Auch so eine Geschichte, die zwar überaus sinnvoll ist, vom Internet Explorer 6 (und älter) aber nicht unterstützt wird: Die CSS-Eigenschaften min-width und max-width. Jena Paradies hat ein kleines Script geschrieben, dass über Conditional Comments dem IE6 (und älter) genau diese Eigenschaften beibringt. Sollte Javascript ausgeschaltet sein, wird die fixe Breite von 995 Pixel zugewiesen (ergibt auch bei 1024er Monitoren keine vertikalen Scrollbalken).
Bei der Breitenangaben würde es im übrigen Sinn machen, nicht in Pixel sondern in 'em', also in Zeichen zu denken. Denn der Hauptgrund, warum wir bei Webseiten mit flexiblen Breiten arbeiten, ist doch die Lesbarkeit von Text. Und die ist nun einmal abhängig von der Zeilenlänge bzw. der Wortanzahl. Hier kann man als Anhaltswert eine Zeichenanzahl zwischen 45 und 65 als Optimum ansehen. WIe breit dann letztendlich die Webseite zu sein hat, hängt natürlich davon ab, ob der Inhaltsbereich ein- oder mehrspaltig angelegt ist.
Hier hilft nur ausprobieren. Durch die Wahl von 'em' statt 'px' bei den Breitenangaben können Sie aber zumindest die individuellen Schriftgrößeneinstellungen Ihrer Besucher abfangen. Im unten stehenden Beispiel wurde die Mindestbreite mit 60em und die Maximalbreite mit 90em angegeben.
In das Stylesheet für den IE6 schreiben Sie also folgendes:
Alle anderen Browser bekommen folgende Werte:
Ein englischsprachiger Artikel zum Thema Lesbarkeit von Online Texten.
YAML:Builder
Ist das nicht traumhaft, Webseiten, die nach den neuesten Standards programmiert sind und auf allen (aktuellen) Browsern annähernd gleich aussehen, sogar auf dem recht alten Internet Explorer 6.
Gibt’s und das nicht nur mit Vorlagen für fast alle Fälle. Mit dem YAML:Builder stellt Dirk Jesse ein Interface zur Verfügung, mit dem man sich on the fly ein Grundgerüst für seinen Webauftritt zusamen stellen kann. Den Sourcecode kopiert man sich dann einfach in die entsprechenden Seiten seines YAML-Grundaufbaus.
Und wenn man sich ein wenig in die hervorragende Dokumentation einliest, lernt man auch noch eine ganze Menge über aktuelle HTML und CSS Bearbeitung.
Opera und Safari CSS
Für den Internet Explorer ist es sozusagen täglich Brot, für Opera und Safari eher die Ausnahme: minimale Abweichnungen in der Interpretation der Stylesheet Angaben. Deshalb hier noch ein funktionierender Workaround für die beiden Browser. Wir binden die Stylesheets für Opera und Safari ganz normal nach dem Standardstylesheets ein. Wichtig hierbei: Ab der Version 9.6 funktioniert ein bislang sehr probates Mittel, der Hack 'type="text/x-opera-css' bei Opera nicht mehr, Safari interpretiert diese Nonsens Anweisung nach wie vor. Also ist er jetzt der einzige, der sich so ansprechen lässt. Auch ein Vorteil (noch!)
Zurück zum Opera Stylesheet: Einen Trick (Javascript mal aussen vor) um nur Opera zum Interpretieren der CSS-Datei zu überreden funktioniert z.Zt. noch: Wir spezifizieren die Style-Anweisungen durch @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0). Das klingt ziemlich kompliziert, ist aber nötig, damit alle anderen Browser ausser Opera die folgende Anweisung (im Beispiel 'div.tags {color: #000}) ignorieren.
Opera 11 wiederum fällt auf diesen Trick nicht mehr herein, dafür aber auf einen anderen:
Wer mehr über das EInbinden von ausgelagerten Stylesheet Dateien erfahren will, informiert sich beispielsweise bei SELFHTML:
Abgerundete Ecken
CSS3 wird, wenn es irgendwann einmal zur finalen Spezifikation geschafft hat, endlich auch abgerundete Ecken in Blockelementen ermöglichen. Wer nicht so lange warten will, kann dies auch jetzt schon für Firefox und Webkit (Safari) basierte Browser und den IE8 realisieren.
Für den IE6 und IE7 schreiben wir stattdessen:
und binden so ein kleines Javascript »border-radius.htc« ein. Am besten in den speziellen, nur für die beiden Browser angelegten Stylesheets ( /js/ steht als Platzhalter für den verwendeten Pfad).
Diese Lösung hat gegenüber anderen den großen Vorteil, dass man im HTML-Code keinerlei Verrenkungen, wie beispielsweise diverse verschachtelte DIV's benötigt und der Einsatz von Javascript auf die Browser beschränkt bleibt, die die CSS-Spezifikationen nicht unterstützen.
Einzige Einschränkungen: Wenn man dem DIV gleichzeitig ein padding zugesprochen hatte, wird man feststellen, dass das Script dies einfach ignoriert. Hier muss man im IE Stylesheet die width entsprechend erhöhen oder statt des padding des umfassenden DIV’s ein margin um die innen liegenden Elemente verwenden.
Wenn man allerdings viele verschachtelete DIV's, vielleicht auch noch mit diversen Floating-Eigenschaften hat, kommt dieses Script schnell an seine Grenzen. Dann wäre DD_roundies das Mittel der Wahl. Drew Diller hat hier eine Javascript Library entwickelt, die einen ähnlichen Ansatz fährt wie das vorher genannte: Für Firefox und Safari wird die CSS-Eigenschaft "border-radius" verwendet, für den IE ein spezielles Javascript. Lediglich die Einbindung in die Seite ist etwas aufwändiger. Zunächst einmal binden wir das Script über Conditional Comments für alle Internet-Explorer Versionen ein. Am besten vor den Spezialanweisungen für die einzelnen IE-Versionen:
Die Anweisung DD_roundies.addrule enthält zuerst die CSS-Eigenschaft, die angesprochen werden soll (hier die Klasse 'style') und dann den Radius, der gerendert werden soll. Hier könnenübrigens auch alle 4 Ecken unterschiedlich definiert werden, genaueres erfahren Sie direkt auf der Webseite von DD_roundies. Bemerkenswert an diesem Script ist, dass es trotz einer Versionsnummer 0.2 bislang auf allen Seiten völlig problemlos funktioniert, egal wie komplex der Aufbau der verwendeten DIV's ist.
Der neue IE-8 macht den Entwicklern zur Zeit leider noch einige Probleme. Hintergrundgrafiken in angerundeten Elementen werden von ihm zur Zeit leider noch ignoriert, will man die darstellen, bietet sich eine dritte Alternative an. Mehr dazu im Kapitel Bilder mit abgerundeten Ecken.
Ach und natürlich sind die Eigenschaften -ms-border-radius, -moz-border-radius und -webkit-border-radius nicht valide im Sinne des W3C Stylesheet Validators. Da sie aber keinerlei negative Eigenschaften mit sich bringen, kann man damit doch eigentlich ganz gut leben.
Und (letzte Anmerkung), für Opera gibt's es leider bislang keinen entsprechenden Workaround.
Den Source gibt’s hier:
IE und 32 Bit PNG
Nachdem wir über die Conditional Comments dem IE6 sein eigenes Stylesheet verpassen können, bietet es sich an, ihm bei dieser Gelegenheit gleich noch ein anderes Manko auszutreiben: Seine Unfähigkeit, echte 32 Bit Transparenzen darzustellen.
Hierzu integrieren Sie ein kleines Javascript speziell für den IE6 (und seine noch älteren Kumpel):
wobei /js/ logischerweise durch den für Sie passenden Pfad ersetzt werden muss.
Dann haben Sie 3 Möglichkeiten, ein »echtes« 32 Bit PNG im IE6 einzubinden:
Sie passen den Dateinamen an, indem Sie ihm ein _trans hinten anstellen
Oder Sie geben der Grafik die Klasse _trans.
Oder, wenn Sie ein transparentes PNG als Hintergrundgrafik verwenden wollen, geben Sie dem DIV die Klasse _trans.
Die Styleinformationen können dann auch in einem externen Stylesheet vorgehalten werden.
Die einzige klitzekleine Einschränkung bei der Darstellung, ist dass der IE6 eventuell ganz kurz einen blauen Hintergrund zeigt, bis das Script vollständig geladen und verarbeitet ist.
IE Patches
Der Internet Explorer 6 hat immer noch eine recht hohe Verbreitung und auch der IE7 stellt Webseiten nicht immer standardkonform dar. Um beide Browser mit individuellen Stylesheets zu versorgen, verwenden wir die von Microsoft eingeführten Conditional Comments. Das hat gegenüber anderen Workarounds den Vorteil, die HTML und CSS-Seiten standardkonform zu halten.
Wir fügen folgenden Code ans Ende des <head> Elementes ein:
Also in diesem Fall zuerst das Stylesheet für den IE7, danach das Stylesheet für die älteren Versionen (IE6 und älter). /styles/patches/ sollten Sie natürlich entsprechend den von Ihnen verwendeten Pfaden anpassen.
